쉬운 선택: 가독성과 유지보수성이 좋은 CSS 선택자
Easy Select는 fy에 의해 개발된 무료 크롬 애드온입니다. 이는 브라우저 카테고리에 속하며 특히 애드온 및 도구 하위 카테고리로 분류됩니다. Easy Select의 목적은 웹 개발자들이 요소로부터 가독성 있고 유지보수 가능한 CSS 선택자를 얻는 데 도움을 주는 것입니다.
전통적인 "선택자 복사" 기능과 비교하여 Easy Select는 더 나은 결과를 제공합니다. 예를 들어, "선택자 복사"는 "#TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a"와 같이 긴 복잡한 선택자를 생성할 수 있지만, Easy Select는 "div[itemprop='zhihu:question'] > a"로 간단하게 단순화합니다.
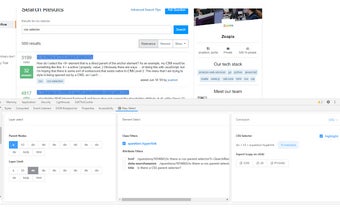
Easy Select를 사용하려면 웹 페이지에서 요소를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하면 됩니다. 검사기의 오른쪽에는 "스타일, 계산, 이벤트 리스너" 섹션 뒤에 Easy Select가 위치하고 있습니다. 선택자를 사용자 정의하고 "내보내기"를 클릭하여 원하는 CSS 선택자를 얻을 수 있습니다.
전반적으로, Easy Select는 가독성 있고 유지보수 가능한 CSS 선택자를 얻기 위해 더 효율적인 방법을 찾고 있는 웹 개발자들에게 유용한 도구입니다.